It always bums me out when I’m talking email marketing with someone and they say something like “Why do we have to use all this text? Can’t we just put some images in there? [some huge brand] does it, and they must know what they’re doing!” I’ll usually go through the explanation of how images don’t always load, and it’s good to have your call to action and other messaging visible even when they don’t. Sometime they get it, other times they fall back on “Yeah, ok – but what about [some huge brand]? Why would that do it that way if it wasn’t the best?” Because we all know how every large brand is awesome at email marketing.
Anyway… Trolling through my emails this morning, I noticed this subject line: “We’re missing Christmas! Holiday favorites starting at $9.99.” Christmas, eh? Seems a little late for that messaging. But I was intrigued, and opened the email. Nice work, Jockey Email-Jockies!
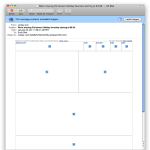
But what did I see when I opened the email? A whole lot of nothin’!
-

-
WIthout images.
-

-
With images.
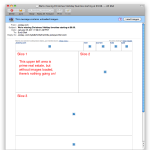
As you can see, without images loaded there’s not a whole lot to look at. The bummer is, it’d be super easy to do something cool with this by slicing up the image a bit more creatively, and using text in the white area. In the first image below, you can see the slices the Jockey email marketers used. In the second image, I show you how I would have done it.
-

-
Their way.
-

-
My way.
Instead of just slicing up a mockup and calling it a day, I’d slice the images a bit differently, put ’em in a table and leave a white cell to place the text in. My basic table structure would look like this:
<table border="1">
<tr>
<td rowspan="2">Slice 1 here.</td>
<td>Slice 2 here</td>
<td rowspan="2">Slice 3 here.</td>
</tr>
<tr>
<td>Text here!</td>
</tr>
<tr>
<td colspan="3">Slice 4 here.</td>
</tr>
</table>
Easy, right? Well, those of us who code an email now and then know it’s not that simple, but that’s the gist of it. Now, if images don’t load, the recipient doesn’t have to wonder whether it’s worth loading images to see the message – it’s there in all its textual glory! Just be sure you test your code in the usual email clients to verify the text won’t blow up your table.
Look, I get that sometimes brand guidelines require certain fonts for everything, so you have to use images with those fonts in them. I also get that sometimes things are rushed. But it often doesn’t take much extra work to make sure folks are seeing your message whether images load or not, and it’s worth it. Text rules!